很多网站总能长期获得大量优质用户占据人气排行榜前10名,而另一些却网站耗费大量时间和财力都无法吸引用户?
最重要的原因在于这些网站的信息架构与用户交互的方式。以Etsy.com为例,其导航、推荐和下单流程的优化使得消费者的生活尽可能变得轻松。如果你想像Etsy一样,让用户体验变得更友好。那就来学学如何避免下列用户体验上的错误:
1. 忽略了第一印象
有句话是这么说的:“想要给人留下良好的第一印象,机会只有一次。”想象你正在一个高档餐厅举办party,你邀请了你的客户一起庆功或讨论合作机会。无论他们是你的现有客户或潜在的投资人,你都希望给他们留下好的第一印象。网站也一样,你只有几秒钟的时间去吸引访客,让他们认为值得花更多时间去了解这个公司、产品或服务。

在设计网站时,需要记住的是,用户更倾向于遵循“F”的浏览习惯。Nielsen Norman Group通过眼动测试已经证明这点,用户在浏览很多网页时,眼睛会先看标题,然后浏览它下方的部分,接着到下一个标题。用户就是这样快速浏览,以决定他们是否对这个网页的内容感兴趣。
2. 忽视残疾用户
仅需一点努力,你就可以让你的网站对残疾用户更友好。根据新罕布什尔大学发布的2018 Disability Statistics Annual Report,在美国,有12.5%的人存在不同程度的残疾,其中2%的人存在视觉障碍。从残疾用户角度考虑,甚至让他们来协助设计网站,会对你的公司有很多好处。Open Inclusions研究部主管Tom Pokinko说:
“(…)和残疾人及老年人设计,可以为大家创造出更好的产品和服务,同时会带来更好的品牌体验。比如说,网站和邮件中用很小或者低对比度的字体,不仅对于有视力障碍的用户来说很难阅读,对那些视疲劳或那些手机屏幕反光的用户也一样困难。”
他对比了残疾人和有阅读障碍用户的需求。
“模糊不清的文案及视觉设计,包括令人困惑的页面布局或分散注意力的视觉效果,会让有阅读障碍的用户难以理解网站内容。(…)这个问题同样会发生在非残疾人的用户身上,尤其是那些碰巧没集中注意力、压力大、需要快速查找信息或是那些非母语阅读者。”
这就是为什么要让你的用户可以自由设置字体和颜色对比度。
另外,记得让开发人员在照片和视频中加一段文字描述(ALT属性),这样使用读屏软件的盲人用户也可以通过文字描述获取照片和视频信息。
3. 用词不当或太多
你应该见过很多网站都有过多的文案以及专业术语,很多品牌经常在网站上放尽可能多的信息,但是却始终没有把他们的核心信息传达给用户。我们再引用那个与客户晚宴的比喻,在讨论商业问题时,会一上来就把所有的餐食饮料全上齐吗?还是说先上开胃菜,然后慢慢上其他菜呢?这不仅仅是出于礼节,也是有背后的道理的。首先,我们要先了解客户,这样就可以呈现符合客户的需求和认知水平的内容。
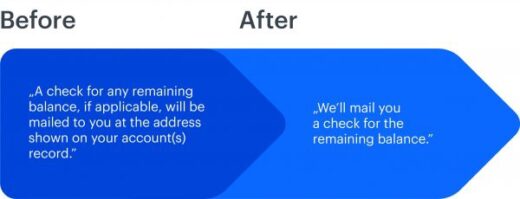
在平面艺术中,有一个“少即是多”的趋势,它现在已经可以被认为是一条标准了,因为信奉它的人在不断增加,尤其是用户体验专家。

对于内容也一样,随着用户体验写作的发展,趋势是朝着简化至最少内容的方向发展的。所以要先了解你的用户,不要在一开始就扼杀了转化。
4. 忘记使用面包屑导航
尽管我们产品和服务背后有很先进的技术,但网站和移动应用还是应该越简洁越直观越好。如果没有使用面包屑导航,就很难做到简洁和直观。当在决定如何使用他们时,你可以参考像ebay、沃尔玛那样的大型电商网站,它们使用了现在最受欢迎最有用的两种导航:
1. 基于位置
展示我们现在在网站的什么地方。通过导航栏,用户可以轻松地在上级和下级分类中跳转。像这样:类目>子类目>产品分类>具体产品

2. 基于产品属性
多见于电商网站。他们依靠产品标签或能吸引用户的内容来筛选,或根据用户需求,从产品分类中筛选。通过这种方式,我们能确保产品信息的呈现符合规范,或能根据少数几个产品属性来过滤出产品。

如果你有关注网站的SEO(搜索引擎优化),记住,使用面包屑导航可以提升站内连接和增强网站整体结构框架。如果你用对了,会降低网站跳出率,因为用户能通过导航找到他们感兴趣的内容。
5. 迫使用户思考接下来该做什么
用户对你的网站提出的最糟糕的问题,是“我现在应该点击哪里?”,这表示当用户希望了解更多时,你的网站没能让用户轻松做到这点。记住,一个好的网站是很容易浏览的。你需要决定你的网站上各元素的优先级,并用颜色,对比度,大小或者位置去区分它们。如果你没有做这些,并且给用户过多的选项,用户会不知所措。
当我们觉得没有选择的时候,会有被控制和挫败感,但当我们面对太多选择的时候,满意度也会下降。如果你不知道哪些元素是你网站上的重点,可以分析数据或是跟踪用户的浏览路径。这对你的转化率非常重要,因为有研究表明,过多的选择会使销量下降。

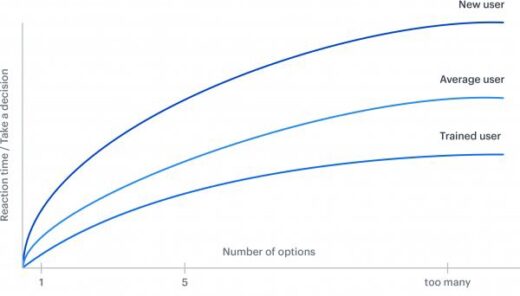
如果你发现用户在你的网站上做决定时花的时间过多,你可以使用Hick定律。使用它,你可以让你的用户更快的做出决定。比如说一个用户离开了购物车页面,但回头又再次浏览产品页面,那么他的问题,很有可能与从一个很大的分类中选择一个产品有关。那么你就可以通过专注且动态地展示一个产品的内容来解决这个问题。在这种情况下,少一些信息,代表着更快地下单。
6. 不清晰或过多的行为召唤
很多网站都有与行为召唤相关的问题,通常都是和网站的表达不够清晰有关。
记住,用按钮提示用户做出行动必须满足一些特定的条件:
按钮需要在视觉上突出于页面上其他的内容,慎重选择它的颜色和大小。
按钮的顺序很重要。问问自己用户会想要什么样的顺序。默认选项应该是什么,还有什么应该是备选项。如果你还是有疑问,Nick Babich的文章会给你答案。
按钮的颜色也很重要。生动的,明亮的颜色会让我们明白点击它会导致一些结果。颜色也会引发一些特定的联系,比如红色代表否认,绿色代表接受,而橙色或者黄色代表警告。
太多的按钮。就如同过多选择会使销量下降的定律所说,用户可能会不知道点哪个而导致什么都不点。你要决定你想在你的页面中突出什么,并且限制用户只能点一个按钮。
点击后没有交互。确保用户清楚点击之后产生了一些结果。
常会遇到当订阅推送邮件或投票后,不给用户返回任何反馈的情况,记得在最后展示一个感谢信息。
7. 要求,要求(不停要求)
你有认识谁喜欢填问卷的么?应该没有,因为没人喜欢。如果你不得不使用问卷,记得在发问卷的时候给用户一些东西作为回报。以物换物,才公平对吧?当你要求用户去做类似问卷调查或者需要用户提供一些可以帮到你的信息时,最好可以给他们提供一些折扣码或者优惠价。
有时候,我们会让用户填写联系信息,而不管用户是否需要从网站中接收任何信息。这种情况常发生在购买前的注册或者网站收到投诉时。如果你需要获取用户信息,记得让你的表单:
- 加入自动填充的选择,让用户很容易填完
- 加入自动保存的功能
- 越短越好
- 好好展示问题,不要让用户还需点击展开
当用户完成表单后,要感谢他们。如果可能的话,用某种奖励来表达你的感谢。记住,任何人都会喜欢得到东西!
8. 没有保存那些很容易保存的东西
你应该知道比起填表单,更容易激怒客户的,是没有自动保存功能的表单。想象一下你正在买机票,需要四个步骤。当你完成了购买,你发现输入了错误的身份证号。你点返回去修改,然后很快发现你填都所有信息都不见了,需要从头再填一遍。现在所有事情都需要花双倍时间而你也感到双倍的沮丧。
这显然不是你想给用户的体验,所以需要做什么去防止它出现呢?
- 在表单中加入自动填充功能。
- 使用可以检查格式的工具,帮助用户避免简单错误和拼写错误。
尽量让过程变得顺利并且没有困难。这会让用户更开心更沉浸在你的网站中,这样的用户也是会花更多钱的用户!
9. 把用户的注意力从最重要的事情上转移
我们从第一印象开始,让我们在最终印象上结尾,因为最终印象对转化率有重要且长远的影响。如果一个网站用很多分散注意的内容来轰炸我们,比如弹窗广告或者打扰的广告,会让购买过程变得很困难。不仅仅因为所谓的广告盲区,用户不会看,还会打断购买流程。

当你的用户往购物车里加了一件产品并且想要完成购买的时候,往往不会有时间让用户从这个流程中被打断。那什么样的事情会在购买的最后阶段分散用户的注意呢?想象一下你正在购买一个高端产品,在购买的最后一步,你看到页面上有个框里写着“高端产品九折优惠劵”。如果你没有收到过优惠劵,你会去找它,也许会离开商店页面去寻找。让我们回顾一下“少即是多”的原则。在你的网站上去掉不必要的元素,当你离卖出一件产品更近的时候,应该给你的客户更少的选择。
10. 没有充分的测试
在介绍中,我说高效的页面往往很相似。这些相似点都很明显。如果你对用户一无所知,不知道用户喜好会如何变化等等。你就需要持续监测他们的行为并且收集相关的数据,对网站上的元素进行A/B测试,这对于及时发现用户的需求是十分重要的。测试的元素应该包括:
- 头部内容
- 图片
- 视频
- 表单
- 行为召唤
你可以决定何时对哪些用户及哪些元素进行测试。要记住这项工作是长期持续的,并且要对多个子页面或者表单进行这些测试。检查产品页面,测试下单流程,以及在不同渠道发出的信息形式。那些对你的竞品有效的东西,可能并不适用于你,所以请将A/B测试作为你营销计划中不变的一部分。
总结
Hlade定律:如果你把一个困难的任务交给一个懒惰的人,他会找到一个更简单的方式去完成它。
这个定律首次发表于十九世纪八十年代的《Murphy’s Law Book Two: More Reasons Why Things Go Wrong》,现在仍然适用。在用户争夺战中,谁能让用户生活更轻松,谁就赢了。这就是为什么一个能给用户提供个性化设置的,表单简洁,且内容简练的网站会十分受欢迎。好的用户体验设计,意味着用户不需要停下来思考接下来该做什么。我们不需要那么多复杂耗时的步骤,只要简单引导用户正确操作。记住“少即是多”的原则,让事情从一开始就保持简单。祝好运!
名词解释:
ALT属性:ALT属性是一个用于网页语言HTML和XHTML、为输出纯文字的参数属性,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
Hick’s Law:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。
CTA(Call to Action行为召唤):通过按钮、链接文字、图标等页面元素,促使用户采取某个行动。
***
原文链接:Don’t Ruin Your Conversion Rate with These 10 UX Mistakes
文章来源于微信公众号:UXRen(ID:cnUXRen)
翻译:凌艺蜻
审校:惜惜